Narozdíl od Informační architektura v UCD už určuje, jak stránka či okno budou plnit svoji úlohu v celku, jaké informační prvky se u toho využijí.
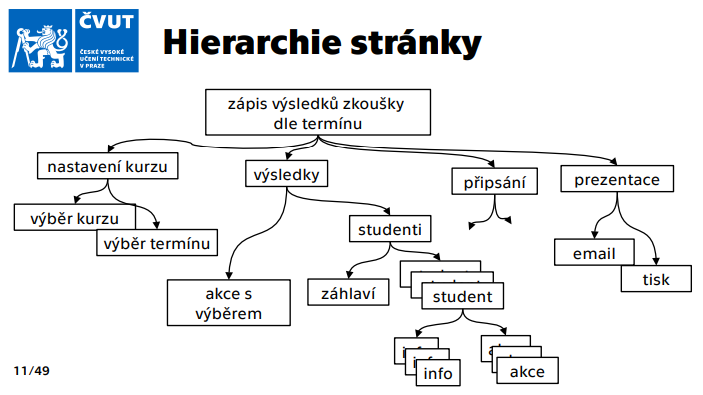
Mám před sebou konkrétní okno (z informační architektury - např. z grafu přechodů) a mým cílem je vytvořit hierarchii prvků stránky podle souvislostí, významu a příbuznosti.

Je dobré dodržovat všude stejný “jazyk” - tedy stejné příkazy, tlačítka, manipulace (ne, že někde se posouvá a někde přetahuje - pokud k tomu není důvod), gesta.
Řeším, jak se obvykle akce, které chci zobrazit, prezentují, jaké akce na konkrétním okně potřebuju, abych splnil dílčí cíle uživatele? Jaké jsou příbuzné či navazující akce k těmto akcím apod.
Výstupem jsou náčrty a low-fidelity návrhy jednotlivých oken a stránek.